Website Design Ideas takes center stage in this digital realm where creativity meets functionality, offering a glimpse into the dynamic world of web design trends and techniques. Get ready to explore a universe where colors, typography, and user experience converge to create visually stunning and user-friendly websites.
Website Design Trends

From sleek minimalism to bold color schemes, website design trends are constantly evolving to keep up with user preferences and technological advancements. Let’s dive into some of the current trends shaping the digital landscape.
Dark Mode Design
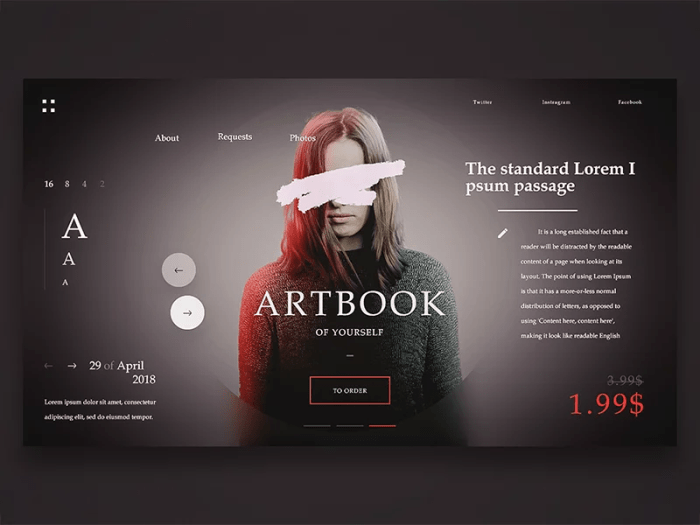
Dark mode design has gained popularity due to its modern aesthetic and reduced eye strain for users. Websites incorporating dark backgrounds with light text not only look stylish but also offer a unique user experience.
Minimalistic Layouts
Simplicity is key in website design trends, with many sites opting for clean and minimalistic layouts. Removing clutter and focusing on essential elements helps improve user navigation and engagement.
Micro-Interactions, Website Design Ideas
Micro-interactions, such as subtle animations or hover effects, add a touch of interactivity to websites. These small details enhance user engagement and create a more dynamic browsing experience.
So, you’re ready to level up your business game by designing a killer Customer Onboarding Process? Check out this awesome guide on Designing a Customer Onboarding Process to learn all the tips and tricks to make sure your customers are welcomed with open arms and set up for success. It’s time to show them what you’ve got!
Mobile-First Design
With the increasing use of mobile devices, websites are prioritizing mobile-first design to ensure seamless functionality on smaller screens. Responsive design and intuitive navigation are crucial for enhancing user experience across all devices.
Bold Typography
Bold typography is making a statement in website design, with larger fonts and creative typography choices grabbing users’ attention. Typography plays a significant role in conveying brand personality and improving readability.
Hey y’all, when it comes to starting up a new business, one key thing to focus on is designing a customer onboarding process. This is super important ‘cause it’s all about making sure your customers have a smooth and easy experience getting to know your brand and products. So, don’t sleep on this step, make sure you got a killer onboarding process locked and loaded!
Immersive Multimedia
Immersive multimedia elements, such as videos, interactive graphics, and 3D effects, are enriching website experiences. These dynamic visuals help captivate users and deliver information in a more engaging way.Stay ahead of the curve by incorporating these website design trends into your next project for a visually stunning and user-friendly digital presence.
Color Schemes and Palettes
Color is super important in web design, yo! It can set the vibe, create a mood, and make your site pop. Choosing the right color scheme can make or break your website design, so you gotta pick wisely.
Importance of Color in Web Design
Color ain’t just for lookin’ pretty, it’s a powerful tool in web design. It helps with brand recognition, guides user attention, and can even evoke emotions. So, you better believe color matters!
Examples of Effective Color Schemes
- Monochromatic: Stickin’ to shades of a single color for a clean and cohesive look.
- Analogous: Using colors that are next to each other on the color wheel for a harmonious feel.
- Complementary: Pairin’ up colors that are opposite each other on the color wheel for some contrast and pop.
Color Choices and Brand Perception
Color choices can totally influence how peeps see your brand, man. Warm colors like red and orange can make peeps feel energetic and bold, while cool colors like blue and green can make ‘em feel calm and relaxed. So, pick colors that match the vibe you wanna give off!
Typography Choices
When it comes to website design, typography plays a crucial role in creating a visually appealing and engaging user experience. The choice of fonts, sizes, spacing, and colors can greatly impact how information is perceived and absorbed by visitors.
Different Font Styles and Their Impact
- Serif Fonts: Examples include Times New Roman and Georgia. These fonts are classic and traditional, often used for a more formal look.
- Sans-serif Fonts: Fonts like Arial and Helvetica fall into this category. They are modern and clean, perfect for a minimalist design.
- Script Fonts: Cursive or handwriting-style fonts add a touch of elegance and personality to a website but should be used sparingly for readability.
- Display Fonts: These decorative fonts are attention-grabbing and best used for headings or logos to make a statement.
Typography Enhancing Readability and Engagement
Choosing the right typography can significantly enhance the readability of your website content. Clear, legible fonts in appropriate sizes and spacing can make it easier for users to consume information without straining their eyes. Additionally, using a combination of font styles for headings, subheadings, and body text can create hierarchy and guide the reader through the content seamlessly.
Responsive Design
Responsive web design is a design approach that ensures web pages render well on a variety of devices and window or screen sizes. This means that the website adapts to the user’s device, whether it’s a desktop, laptop, tablet, or smartphone, providing an optimal viewing experience.
Tips for Ensuring Mobile-Friendly Websites
- Use a responsive framework like Bootstrap or Foundation to build your website.
- Optimize images and videos for mobile devices to improve loading times.
- Avoid using Flash as it is not supported on many mobile devices.
- Ensure text is readable without zooming and buttons are easily clickable.
- Test your website on different devices and screen sizes to ensure it looks good everywhere.
Importance of Responsiveness
Having a responsive website is crucial in today’s digital landscape as more and more users access the internet through their mobile devices. If your website is not mobile-friendly, you risk losing potential visitors and customers. Responsive design also improves , as search engines like Google prefer mobile-friendly websites in their rankings.
Navigation and User Experience: Website Design Ideas
When it comes to creating a successful website, intuitive navigation and user experience are key elements that can make or break the overall engagement of visitors. A well-designed navigation system ensures that users can easily find the information they are looking for, leading to a positive browsing experience.
Best Practices for Intuitive Website Navigation
- Keep it simple: Limit the number of menu items to avoid overwhelming users.
- Use clear labels: Make sure menu items are descriptive and easy to understand.
- Include a search bar: Allow users to search for specific content if they can’t find it through navigation.
- Consistent layout: Maintain the same navigation structure across all pages for seamless browsing.
Examples of Effective UX Design
- Netflix: The streaming service uses a simple menu with clear categories for easy navigation.
- Amazon: With a prominent search bar and personalized recommendations, Amazon provides a user-friendly browsing experience.
- Apple: Apple’s website features intuitive navigation with minimalistic design elements for a seamless user experience.
Impact of User-Friendly Navigation
Having user-friendly navigation on a website can significantly impact engagement levels. When users can easily find what they’re looking for, they are more likely to stay on the site longer, explore different pages, and ultimately convert into customers. A positive user experience leads to increased satisfaction and loyalty, driving overall success for the website.
Visual Content Integration
Visual content, such as images and videos, plays a crucial role in engaging users and enhancing the overall aesthetics of a website. When incorporated effectively, visual elements can help capture user attention and convey information in a more engaging manner.
Incorporating Images and Videos
Including high-quality images and videos on your website can significantly enhance the user experience. Make sure to optimize the file size of the visuals to ensure faster loading times. Utilize image alt text to improve accessibility and . When adding videos, consider embedding them from platforms like YouTube or Vimeo for seamless playback.
Optimizing Visual Content
Optimize images by resizing them to the appropriate dimensions for web display. Compress images without compromising quality using tools like Photoshop or online image compressors. For videos, consider using formats that are compatible with various devices and browsers to ensure smooth playback.
Capturing User Attention
Visual elements, such as eye-catching graphics and videos, can help grab the user’s attention quickly. Use visuals strategically to highlight key information or create a focal point on the page. Consider using animations or interactive elements to further engage users and enhance the overall user experience.
Call-to-Action Placement
When it comes to website design, strategic placement of call-to-action (CTA) buttons is crucial in driving conversions and guiding user behavior. CTAs are designed to prompt visitors to take specific actions, such as signing up for a newsletter, making a purchase, or contacting the business. Placing CTAs in prominent and easily accessible locations on a website can significantly impact user engagement and ultimately lead to higher conversion rates.
Importance of Strategic CTA Placement
- CTAs should be placed above the fold on a webpage, where they are immediately visible to visitors without the need to scroll.
- Utilize contrasting colors and bold fonts to make CTAs stand out and grab the user’s attention.
- Consider placing CTAs at the end of blog posts or product descriptions to prompt visitors to take action after consuming relevant content.
Examples of Compelling CTAs
- “Sign Up Now for Exclusive Access!”
-This CTA creates a sense of urgency and exclusivity, encouraging users to take immediate action. - “Get Started Today with a Free Trial!”
-Offering a free trial is a powerful incentive that can lead to increased conversions. - “Limited Time Offer: Shop Now and Save 20%!”
-Using time-sensitive language can create a sense of urgency and drive conversions.
How CTAs Guide User Behavior
- CTAs provide clear direction to users on what action to take next, reducing confusion and increasing the likelihood of conversion.
- Strategically placed CTAs can lead users through the sales funnel, nudging them towards making a purchase or completing a desired action.
- By using persuasive language and compelling visuals, CTAs can influence user behavior and drive them towards a specific goal.
Accessibility and Inclusivity

Creating accessible websites is crucial to ensure that all users, regardless of any disabilities or limitations, can access and use the content. It goes beyond just following guidelines and regulations; it’s about making sure that everyone can fully engage with the website and its offerings.
Importance of Designing Accessible Websites
- Improves usability for all users, including those with disabilities.
- Enhances and search engine rankings by providing clear and structured content.
- Demonstrates inclusivity and empathy towards all users, fostering a positive brand image.
- Increases the reach and engagement of the website by catering to a wider audience.
Tips for Ensuring Inclusivity in Web Design
- Use descriptive alt text for images to assist users who rely on screen readers.
- Ensure proper color contrast for text and background to aid users with visual impairments.
- Implement keyboard navigation to allow users to navigate the site without a mouse.
- Provide text transcripts for audio and video content for users with hearing impairments.
Impact of Accessible Design on User Engagement and Reach
- Improves user experience and satisfaction, leading to increased engagement and longer time spent on the site.
- Expands the audience reach by accommodating users with disabilities who might otherwise be excluded.
- Boosts the credibility and reputation of the website as a user-friendly and inclusive platform.
