Understanding Website Heatmaps dives into the world of web analytics, shedding light on the different heatmap types and their significance in deciphering user behavior patterns.
From click to scroll, move, and attention heatmaps, this exploration promises to be a fascinating journey into the core of website analytics.
Introduction to Website Heatmaps

Website heatmaps are visual tools used in web analytics to track and analyze user behavior on a website. By providing a visual representation of user interactions, heatmaps help website owners understand how visitors engage with their site’s content.
Types of Website Heatmaps
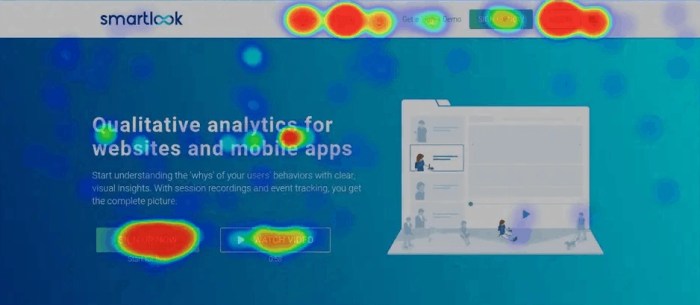
- Click Heatmaps: Show where users click the most on a webpage, indicating popular areas and elements.
- Scroll Heatmaps: Display how far down the page users scroll before losing interest, revealing optimal content placement.
- Move Heatmaps: Track mouse movement to identify areas of interest and user engagement on a webpage.
- Attention Heatmaps: Combine click, scroll, and move data to provide a comprehensive view of user behavior and interaction.
Importance of Website Heatmaps, Understanding Website Heatmaps
Website heatmaps play a crucial role in understanding user behavior by offering insights into what elements attract attention, which areas are ignored, and how visitors navigate through a site. This information helps optimize website layout, design, and content to enhance user experience and drive conversions.
How Website Heatmaps Work: Understanding Website Heatmaps
Website heatmaps work by visually representing user interaction data on a webpage. This data is collected through various tracking tools and then displayed in a heatmap format, where colors indicate the intensity of user activity in different areas of the page.
Technology Behind Website Heatmaps
Website heatmaps utilize tracking scripts placed on webpages to collect data on user behavior. These scripts record interactions such as clicks, scrolls, and mouse movements, which are then processed and visualized in a heatmap.
Data Collection and Representation
Data collected from user interactions is typically aggregated and represented using color gradients, with warmer colors indicating areas of high activity and cooler colors indicating less interaction. This allows website owners to quickly identify which parts of their page are most engaging to users.
Generating and Interpreting Heatmaps
Heatmaps can be generated using specialized tools that analyze the recorded data and create visual representations of user behavior. Interpreting heatmaps involves identifying patterns in user interactions, such as popular click areas or scroll depth, to make informed decisions on website design and content placement.
Types of Website Heatmaps

Website heatmaps come in various types, each serving a unique purpose in analyzing user behavior and optimizing web design. Let’s explore the characteristics and uses of different website heatmaps.
Click Heatmaps
- Click heatmaps visually represent where users click the most on a webpage.
- They help identify which elements are popular and which ones are being ignored.
- These heatmaps are useful for optimizing the placement of call-to-action buttons and links.
Scroll Heatmaps
Scroll heatmaps provide insights into how far users scroll down a webpage before leaving.
- They help identify the optimal placement of important content to maximize user engagement.
- Areas where users tend to drop off can be pinpointed for improvement.
- Scroll heatmaps are essential for creating a more engaging and user-friendly website.
Move Heatmaps
- Move heatmaps track mouse movements on a webpage, showing areas of high and low activity.
- They help understand how users navigate through the site and interact with different elements.
- These heatmaps are valuable for improving the user experience by optimizing layout and design.
Attention Heatmaps
Attention heatmaps highlight areas of a webpage that attract the most visual attention from users.
- They aid in identifying key focal points and optimizing the design for better user engagement.
- Attention heatmaps are crucial for ensuring that important information is noticed by visitors.
- By analyzing these heatmaps, website owners can enhance the overall effectiveness of their content and layout.
Benefits of Using Website Heatmaps
Website heatmaps offer a wealth of benefits for businesses looking to enhance their user experience and boost conversions.
Improved User Experience
By analyzing website heatmaps, businesses can gain valuable insights into how users interact with their site. This information can help identify pain points, popular areas, and areas of improvement, leading to a more user-friendly experience.
Optimizing Conversion Rates
Website heatmaps can provide data on where users click the most, how far they scroll, and which elements they ignore. This data is crucial in optimizing conversion rates by making informed decisions on layout, design, and content placement to drive more conversions.
Actionable Insights
Real-world scenarios have shown how website heatmaps have led to actionable insights. For example, a business discovered through heatmaps that users were not clicking on a prominent call-to-action button because it was placed below the fold. By moving the button higher on the page, conversions significantly increased, showcasing the power of website heatmaps in driving results.
